Staff Scheduler
Automating schedule creation
Timeline
June 2021 - November 2021
My roles
UX Researcher and Designer
Skills used
User research, wireframing, prototyping, Figma
An auto mechanic shop was spending extra money on overtime and had unhappy employees because of scheduling inconsistencies
An auto mechanic shop was scheduling auto mechanic employees manually every week. This caused scheduling inconsistencies that wasted time in making changes. Also, the employees would miss shifts so the shop spent unnecessary money on overtime hours for the present employees.
Problem
why were there scheduling inconsistencies?
COMPETITIVE ANALYSIS
The competition lacked a convenient way to manage schedule changes.
I analyzed 3 popular work scheduling apps. They all had the same idea to have work schedules accessible and convenient. However, people’s lives are not stagnant - people forget, life happens. I found that it was cumbersome to resolve changes such as requests, changes, and issues because they were often in separate submenus.
user interviews
employers want a more efficient way to create a schedule.
employees want a predictable, consistent schedule.
Research
INSIGHTS
I conducted interviews with 4 auto mechanics and 4 managers who made the schedule.
User Story
ideation
Design
ITERATIONS
3 improvements in my design
Based on 2 rounds of usability testing, I iterated my design over the span of 6 weeks.
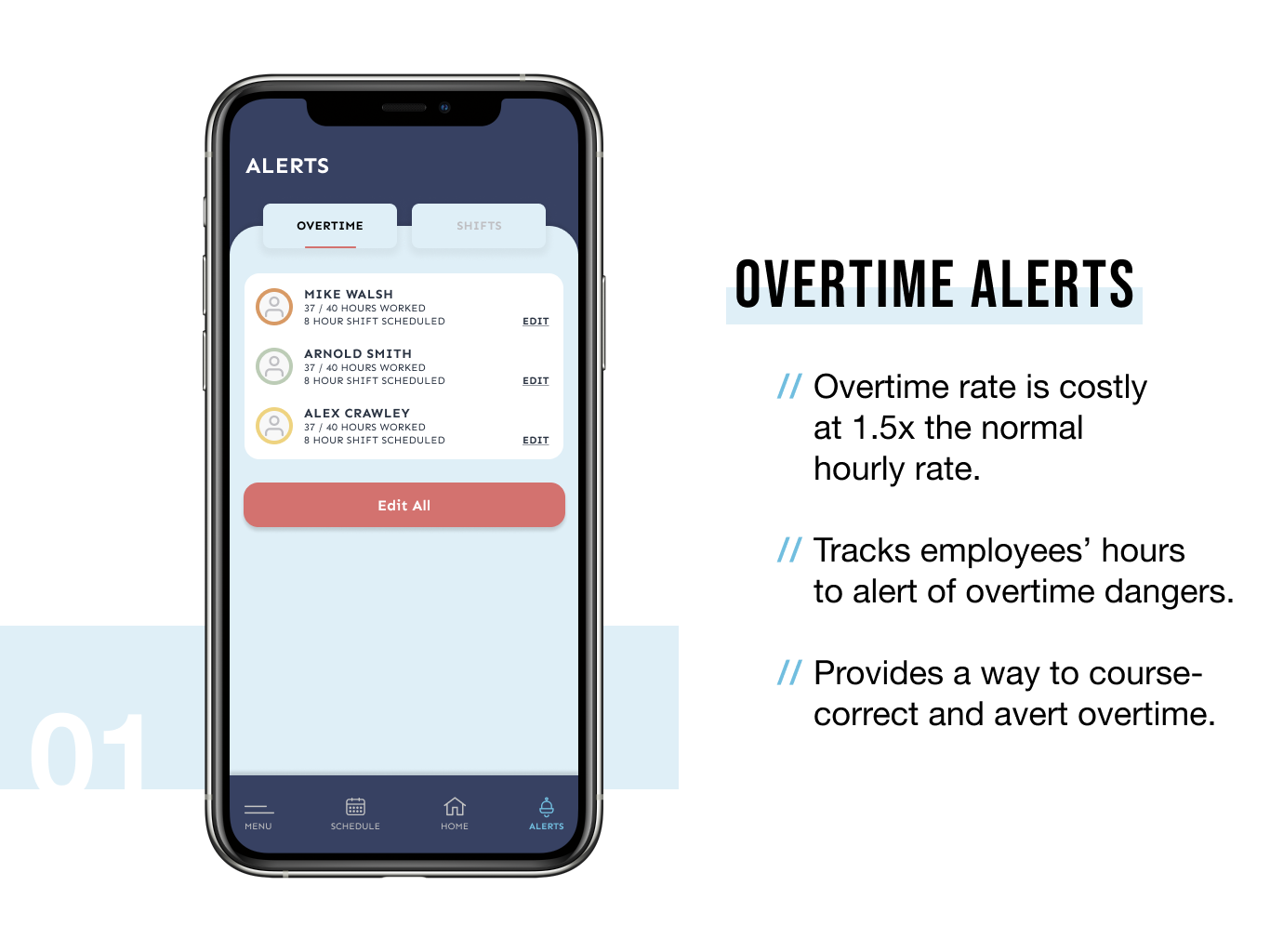
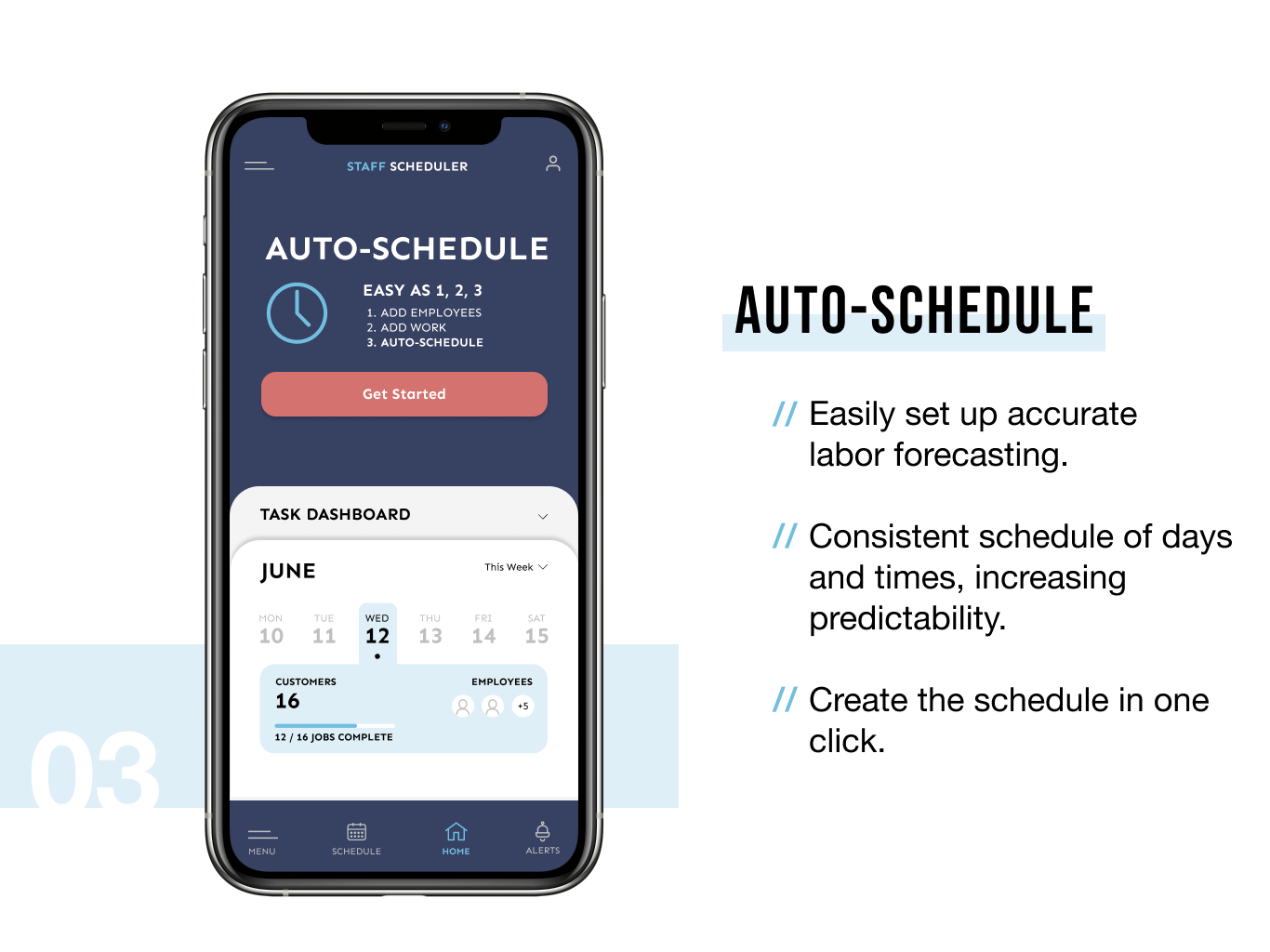
Alerts and schedule automation are key
Let “...technology ‘remember’ to do them for you.” - James Clear
Solution
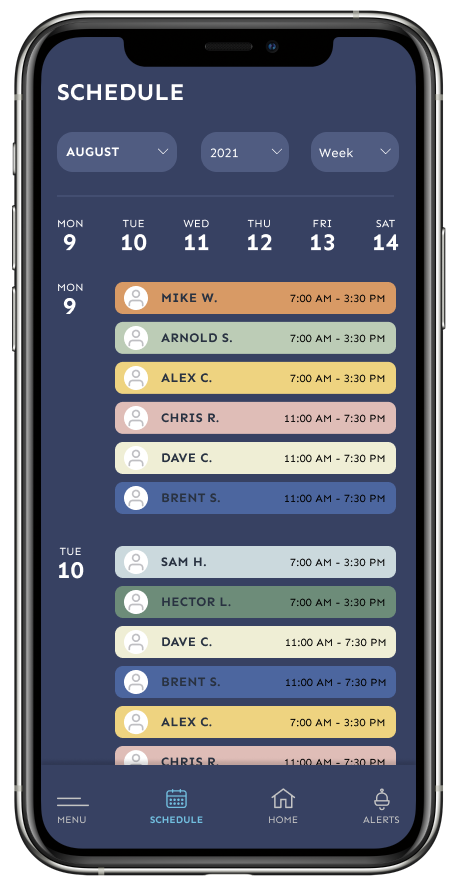
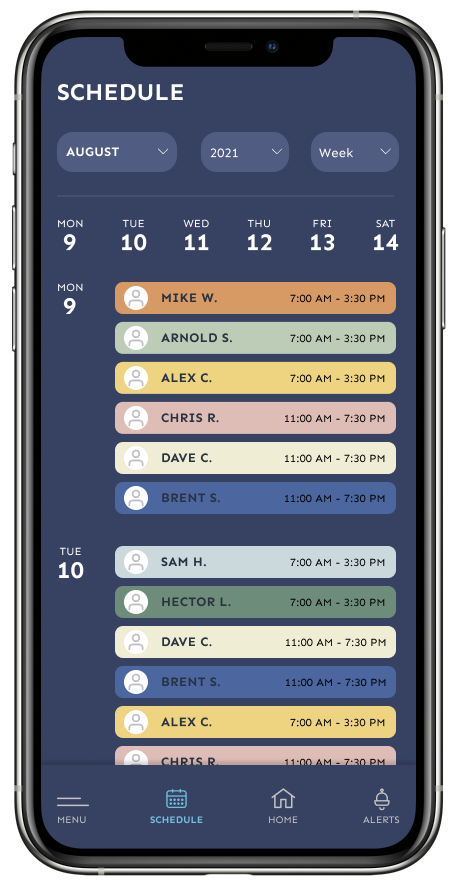
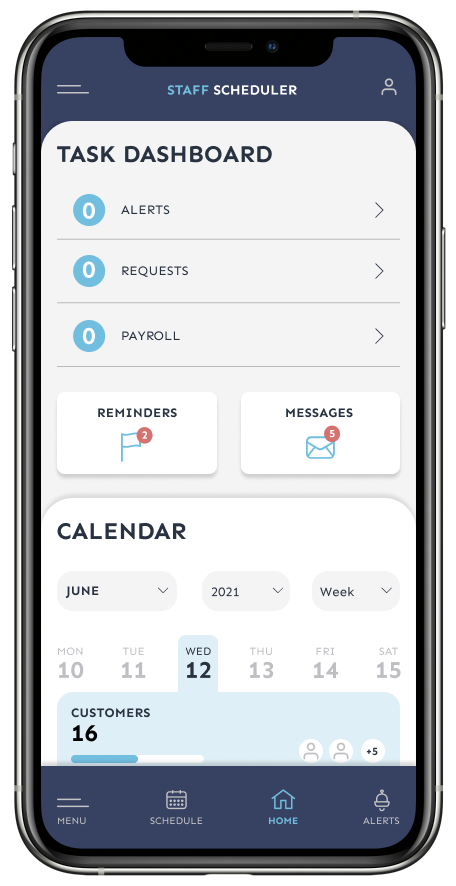
The final product
Final Design
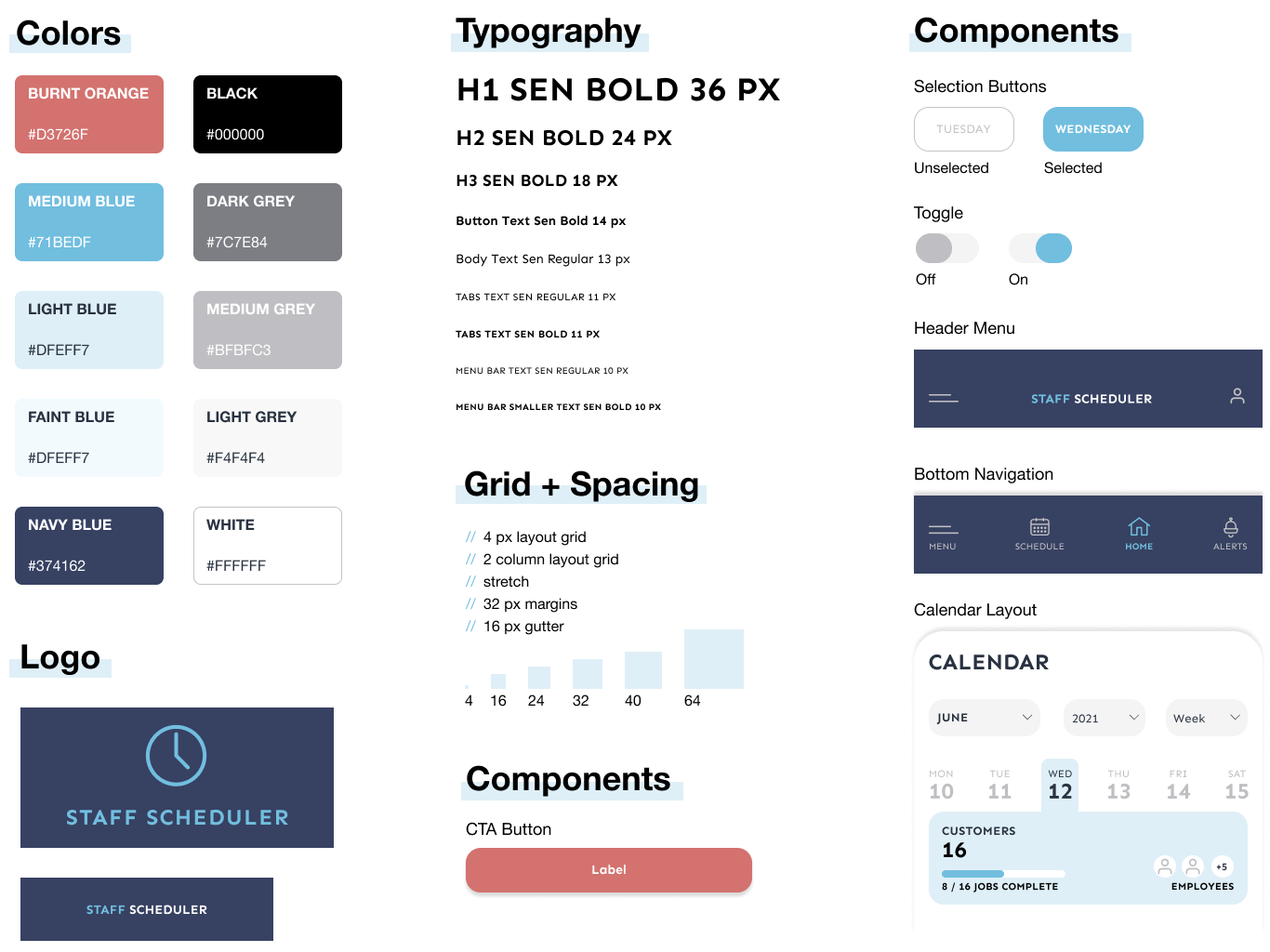
style guide
Impact
But does it save time? Yes, it saves an average of 72 minutes when creating a schedule.
The StaffScheduler app helped employers cut the time spent creating a schedule by 67% the first time they used it. Over time, we expect the user to become even more efficient and cut down this time even more.
Conclusion + Lessons learned
What I learned
This was my first time completing a UX project from inception to the final product. I’m thankful the Google course took each step of the process over a long period of time so I could really learn about each step.
A few things I learned:
Research is key
Having no experience in the field of auto mechanics or managing shift-based schedules, I was not sure how to get started. Competitive analysis and user interviews gave me valuable insight into the problem and user goals. User research spurned a better user flow to meet the user goals.
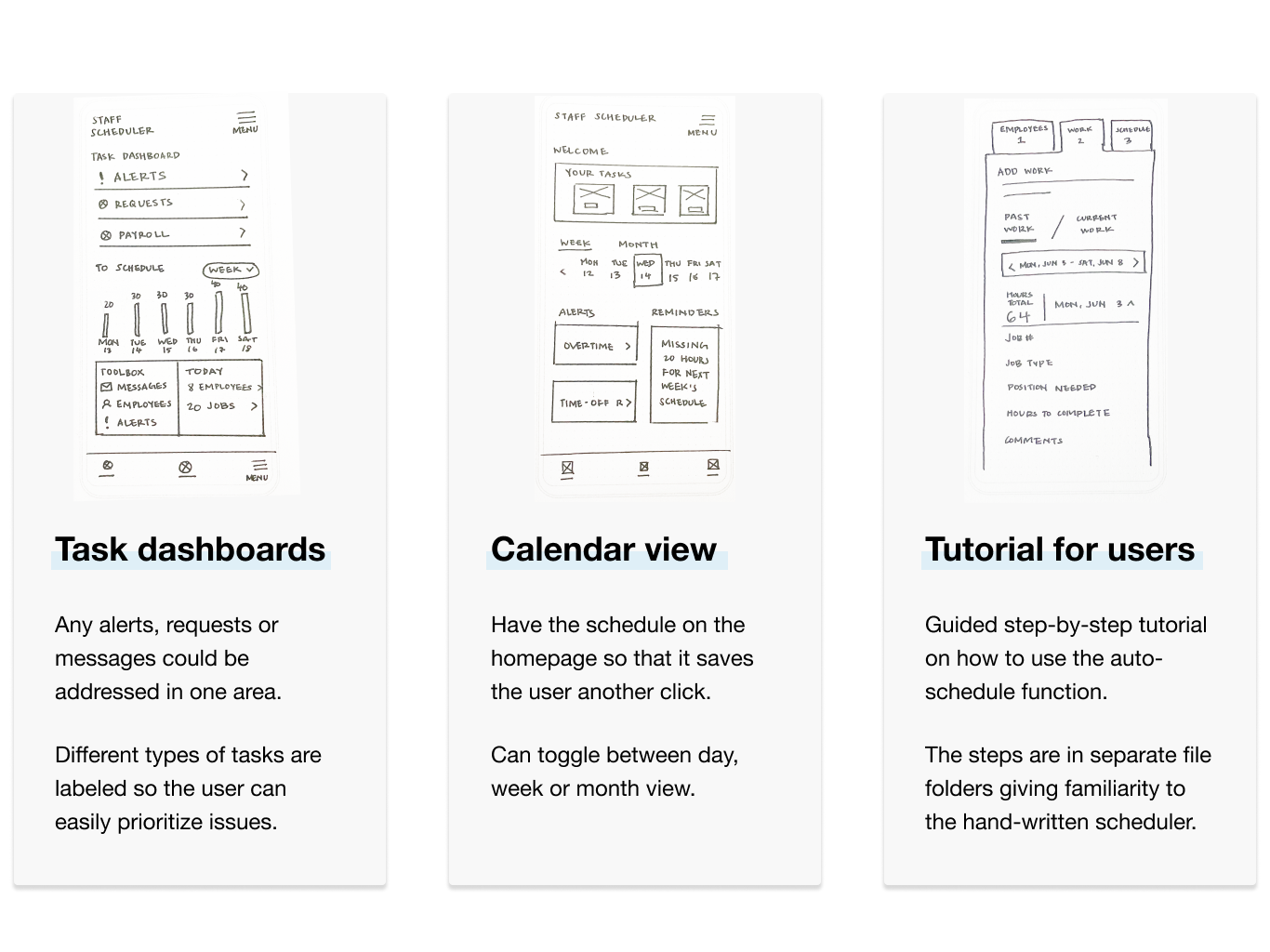
Iterate widely and deeply
My first round of sketches gave me great ideas about what I wanted to include as part of my solutions and focused more on the homepage. However, I was unsatisfied with the lack of ideas about user flow and visuals. I turned to Dribble and Behance to see how task dashboards, calendars and onboarding were presented. This sparked another round of sketches and iterations.
Insights = achieving user goals
The most difficult part of the process was drawing out insights from the user testing and interviews. It took a few tries to draw out clear insights from their quotes and behavior. But I believe that this helped me meet the users’ goals more efficiently.
Next steps
This project really interested me in how it would work in the real world. If it were to be developed, I would like to:
Develop the employee view more
Request shift trades with other employees easily.
Have a tutorial developed with employee profiles in mind.
Any other employee-specific components that would take off more cognitive load.