reliable logistics
A new way to create damaged delivery reports
Timeline
January 2022 - April 2022
My Roles
UX Researcher and Designer
Skills Used
User research, wireframing, prototyping, Figma
Problem
a logistics company was hemorrHaging Money and losing clients every year because of unreliable damage reports
Before merchandise reaches a client, it goes through many hands in the supply chain.
Every department handles and checks the merchandise but mistakes and damages are unavoidable from time to time. Unfortunately, these mistakes and damages are often discovered in the last stage of the supply chain- shipping.
Reliable Logistics is a long-haul logistics company. They started from 4 trucks to a fleet of 34 trucks over the past 16 years. The increase in trucks was good for the business. However, MO’ TRUCKS, MO’ PROBLEMS.
They found that the majority of the problems stemmed from their damage reports.
Drivers typically fill out the damage reports during tight delivery schedules. Drivers put their shipping deadlines as top priority so they rush filling out a report, resulting in mistakes or missing information.
This causes distrust in the reports as well as loss of money and clients. After reports are submitted, the drivers would sometimes fail to notify every department in the supply chain. They have been creating damage reports the same way for 16 years and decided they need to overhaul the damage report process.
Research
How might we mitigate mistakes and ensure trust in the damage reports?
To understand why these problems occur, I listed questions and research goals. Then, I narrowed them down and distilled them into categories by each problem.
The current way of filing damage reports
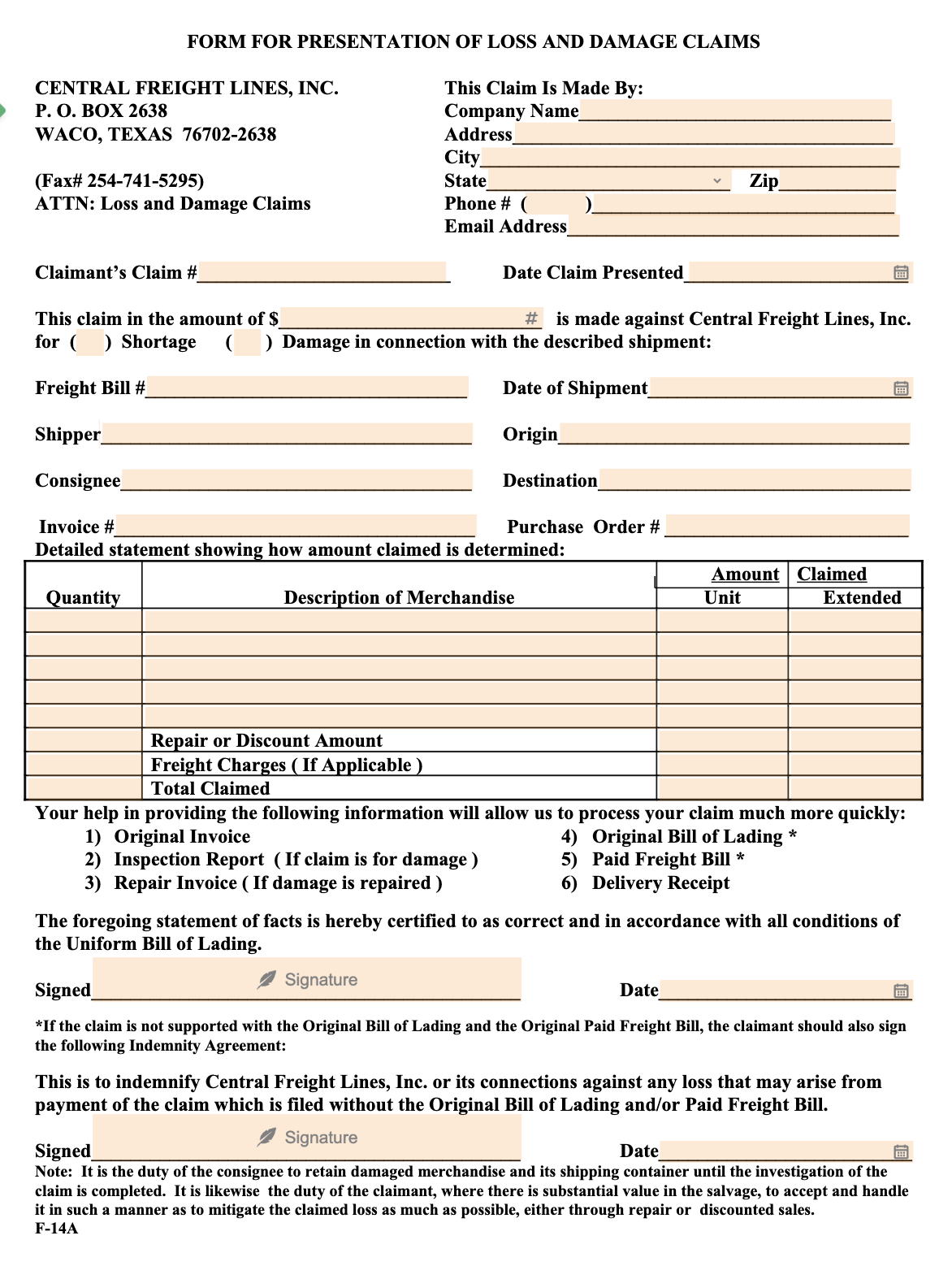
First, I needed to understand the company’s current process for filing damage reports. The reports are all on paper and look like this:
what is causing mistakes and missing information in the reports?
why aren’t the reports being sent to everybody who needs to see them?
insights
I synthesized my findings into these main insight categories.
User Interviews
I conducted interviews with 4 drivers and 4 logistics operation managers. We chose the participants based on various factors to make sure we got a good range of experiences. For example for driver interviews, we chose a driver that has been with the company for 2 years, a driver that has been with them for 14 years, a driver that only does port logistics and a driver that does the distribution center to client deliveries. Below are my findings.
Drivers’ primary goal each day is to complete deliveries. However, when they need to stop to fill out damage reports, it endangers the deliveries to be on time. Drivers fill out the damage reports and then hand it off to Operation Managers.
The Operation Managers then calculate losses and determine how damages can be fixed or if the goods can be replaced.
drivers want to complete the report quickly so they can move on to their next delivery.
operation managers want the reports to be accurate and distributed quickly to everybody who needs to see them.
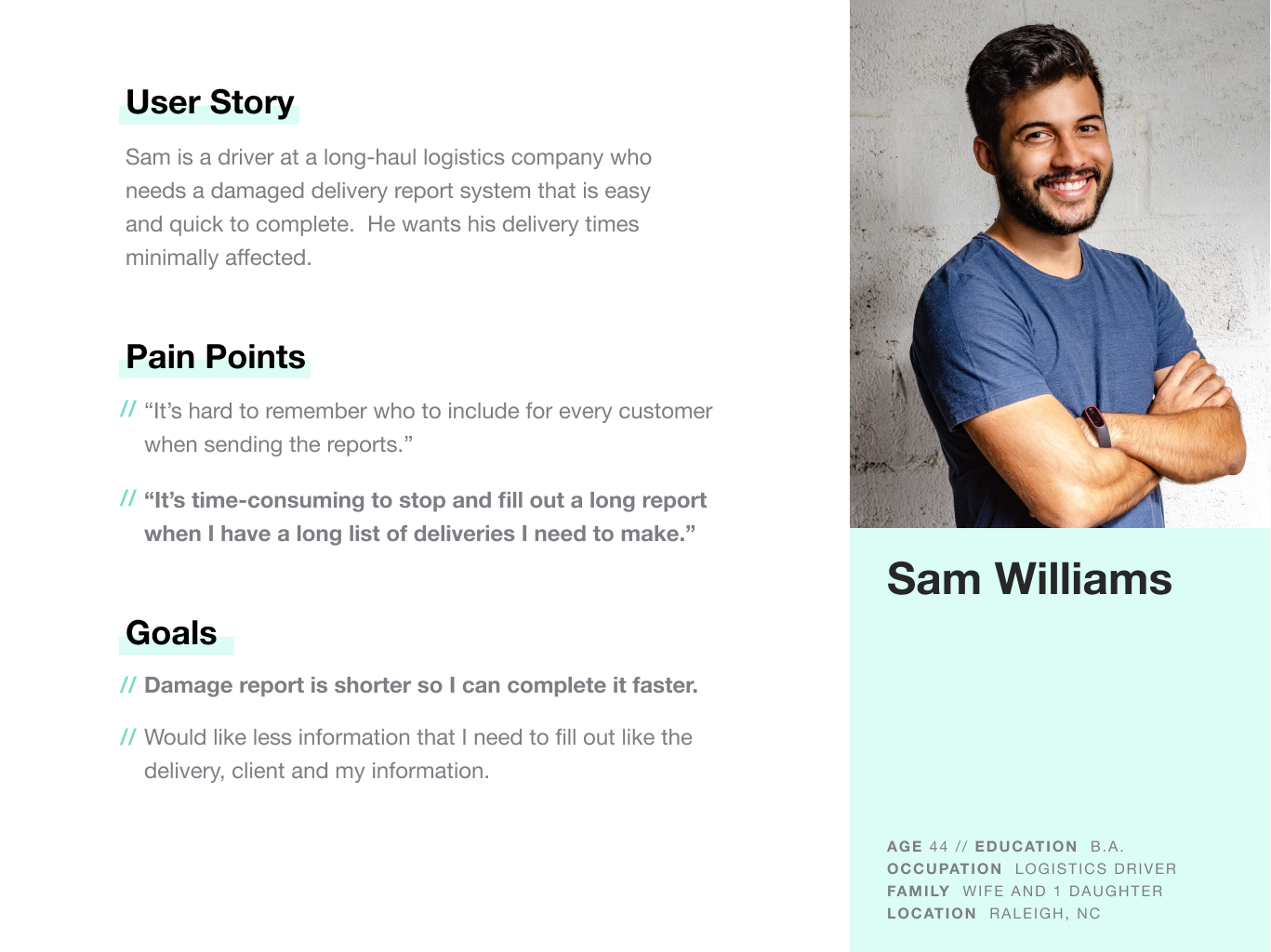
User Stories
I compiled my insights and broke them out into 2 separate user stories as I wanted to make sure my solutions aligned with both types of users.
Design
ideation
How might we improve the damage delivery reporting flow?
I looked at the defined problems again to frame my ideas and set solution goals.
Going broad…
I sketched various ideas to address each problem.
Then went narrow…
I went back to my problems and goals to see which ideas best reached my goals. I honed in on 3 ideas to lean into for my first prototype.
initial Design
iterations
how might we improve efficiency and accuracy of the report?
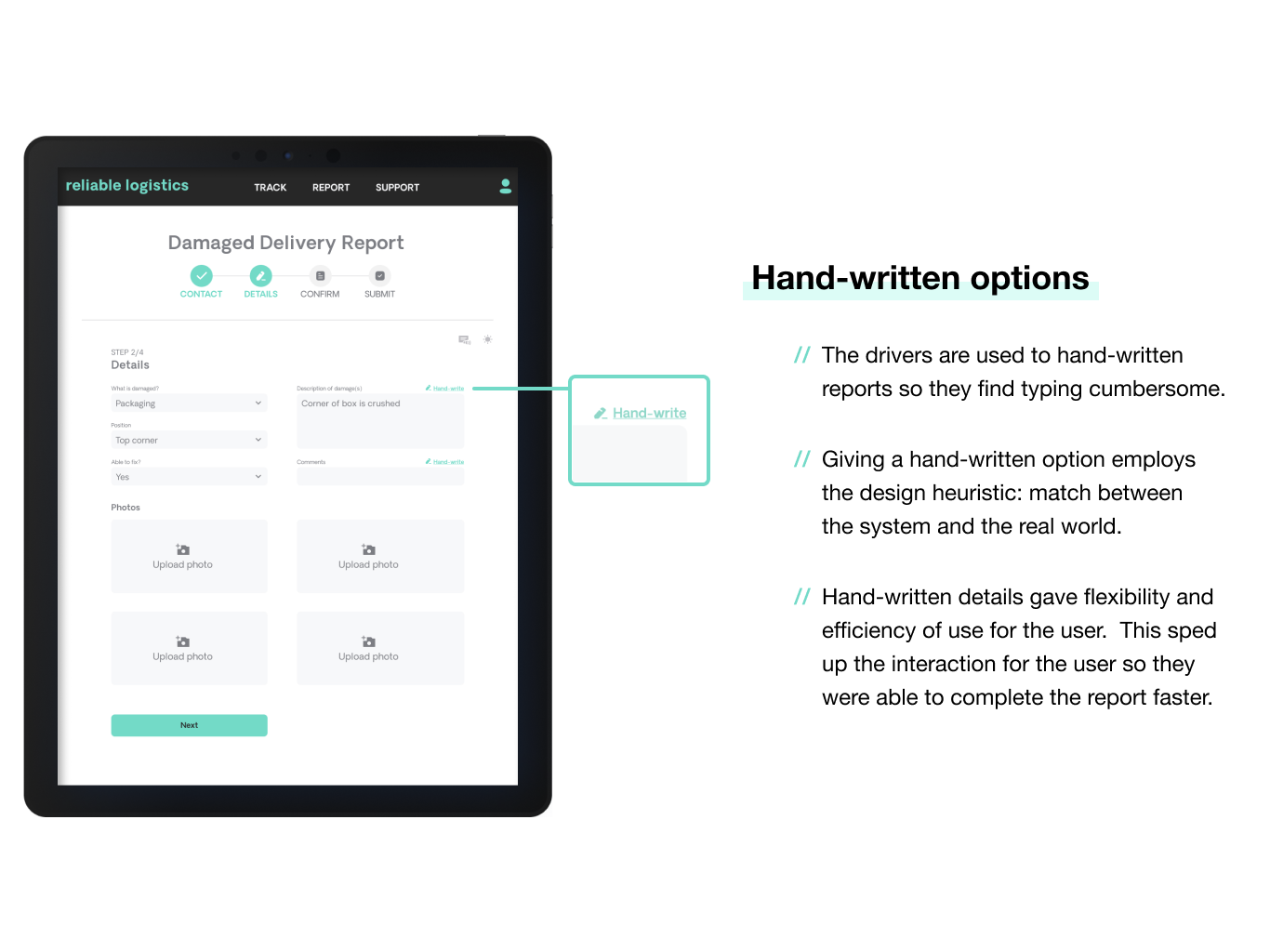
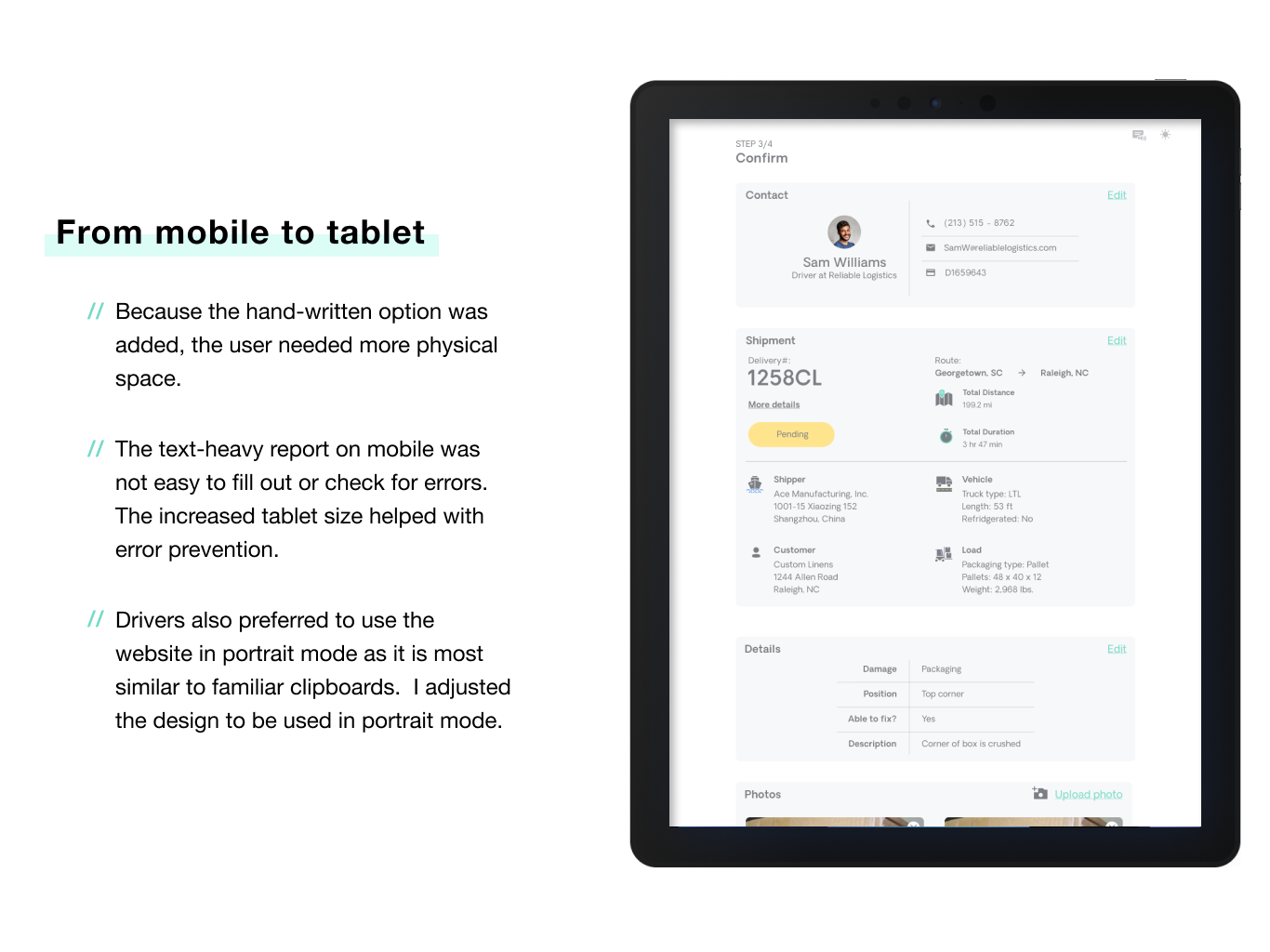
3 improvements in my design
Based on 2 rounds of usability testing, I iterated my design over the span of 6 weeks.
solution
I looked at the problems and goals again to make sure my solutions were aligned. Here is a review of those problems and goals again:
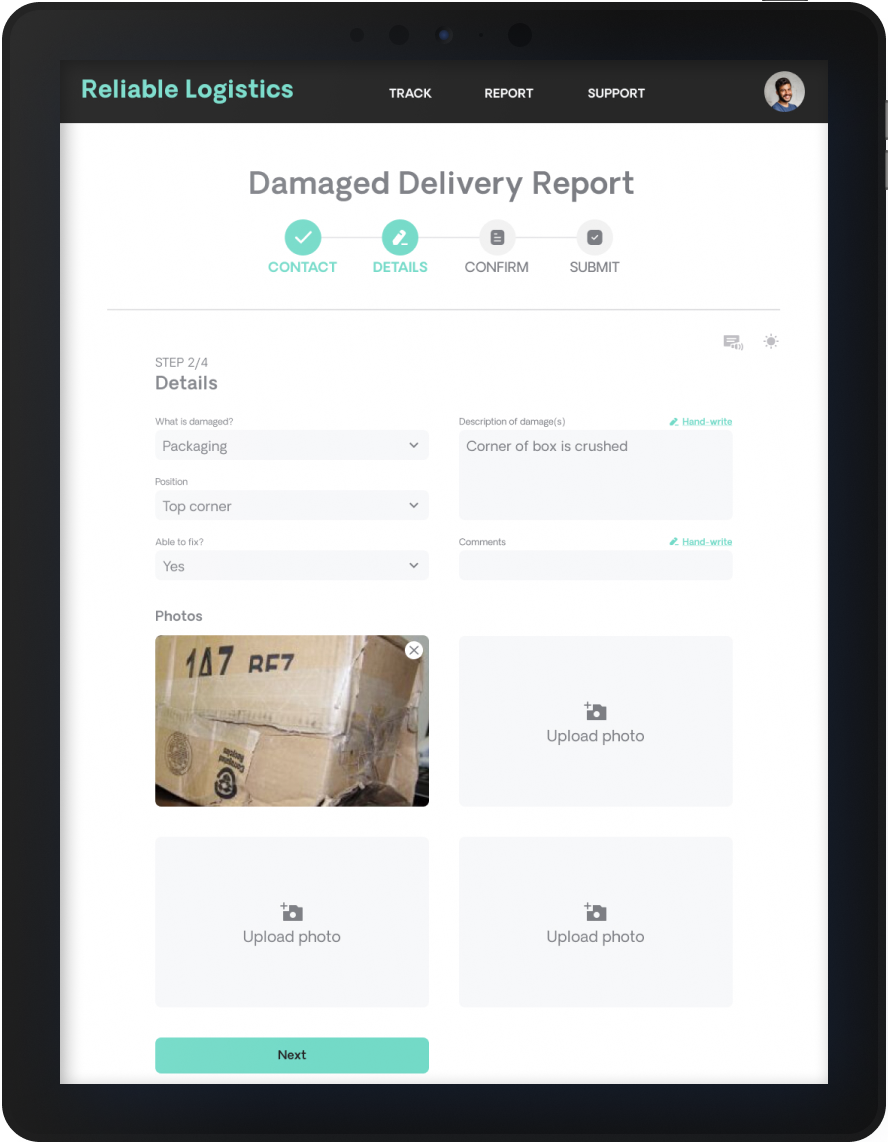
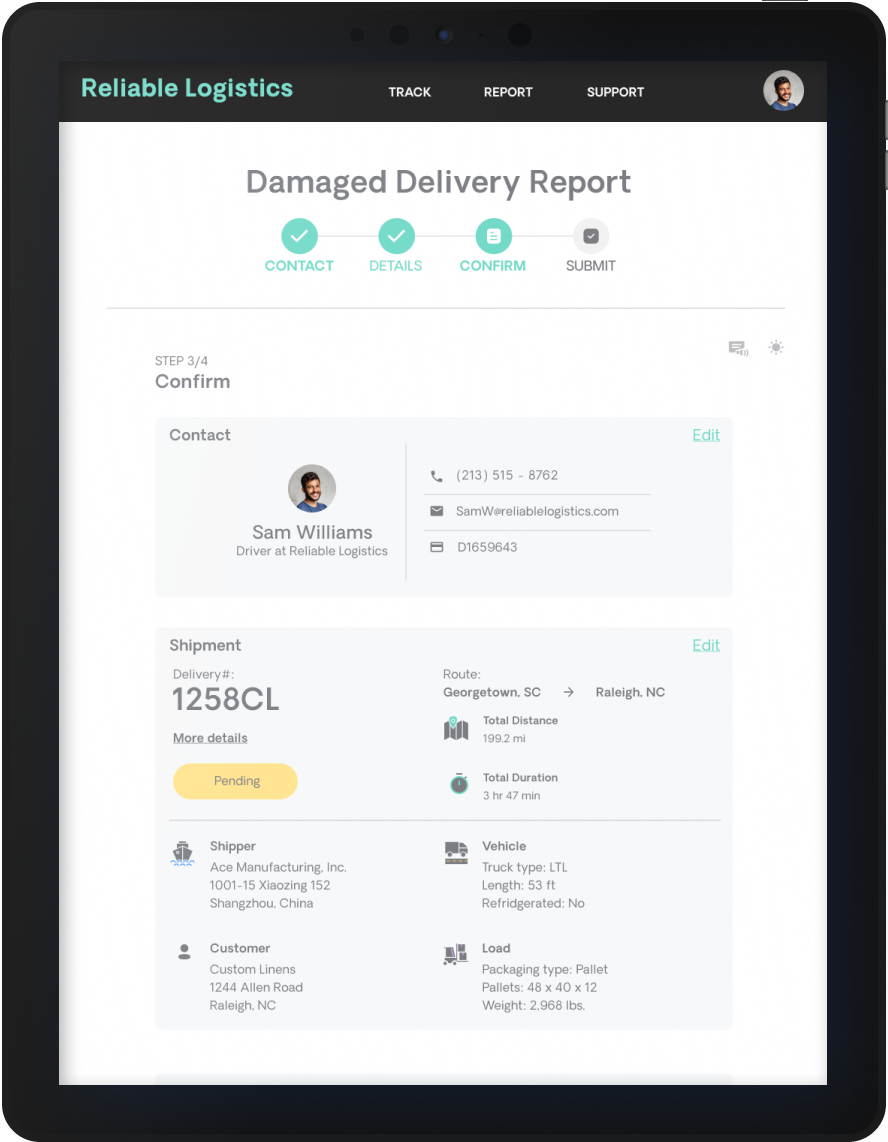
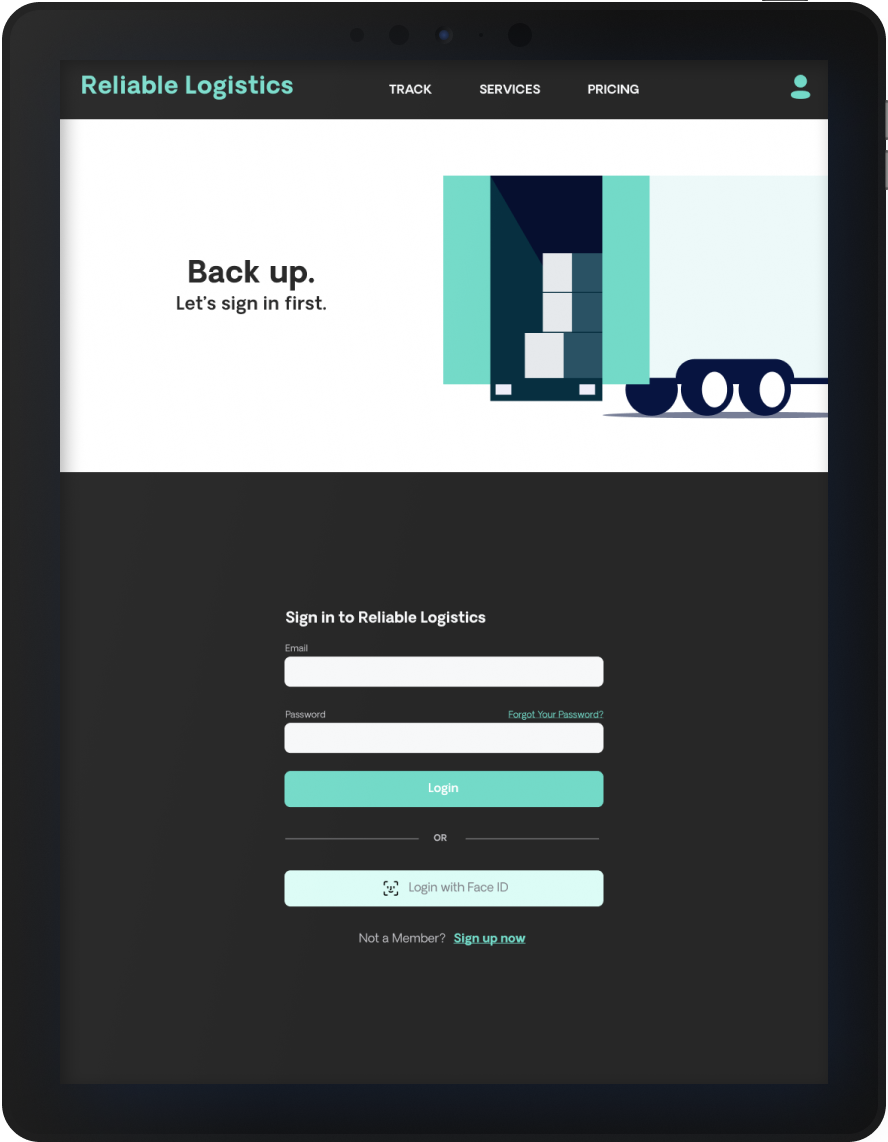
Here are the solutions that came closest to reaching the goals and minimizing the problems.
Final Design
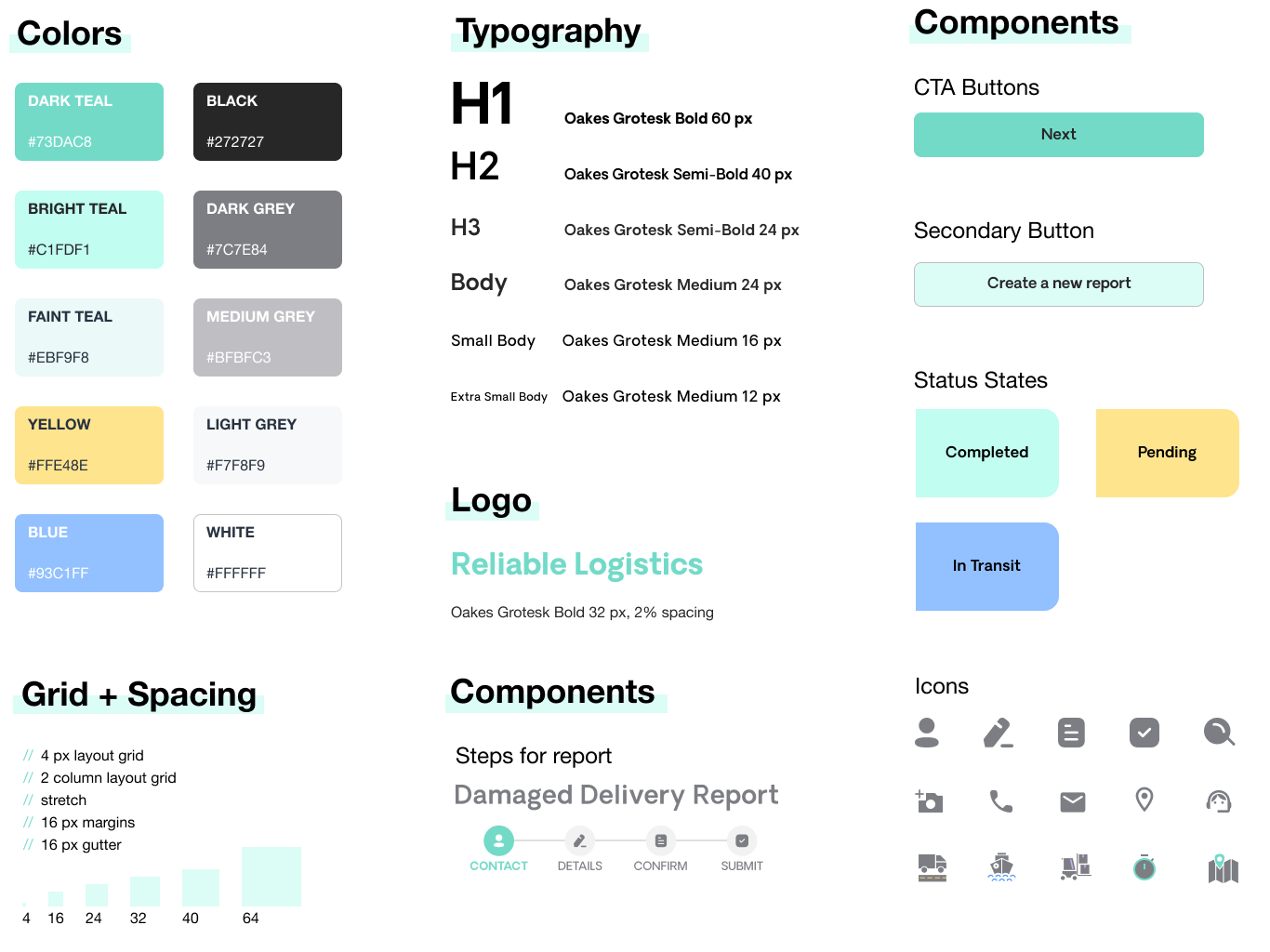
style guide
Conclusion + Lessons Learned
Impact
Did we improve efficiency and accuracy of the report?
Yes, users completed the report 74% faster with 99% accuracy.
The Reliable Logistics website helped employees accurately complete a damaged delivery report by saving them an average of 6 minutes, 74% faster than the original report. The new reporting flow also had no missing information in the report since required fields needed to be filled out before submission.
What I learned
I have 9 years of experience in consumer goods so I was somewhat familiar with the priorities of operation managers and clients. However, I needed the drivers’ priorities and pain points to make my app beneficial for all departments in the supply chain.
A few things I learned:
Context of environment matters.
All the drivers complained that it was difficult to see the screen to fill out the reports. At first I thought the font size or color contrast was contributing to this complaint. But after shadowing the drivers in the context of their environment, I realized the drivers are filling out reports outdoors. The screen brightness needed to be adjusted for the drivers.
Reducing cognitive load is powerful.
Once the user sees that the background information fields are already auto-filled, they are able to shift their focus on the key task. The user can accurately describe the damage and fill out all the required details. The automated group of contacts also ensured that all pertinent parties received timely updates.
What I would have done differently
Formulate user interview questions to be more actionable.
I had trouble gleaning more actionable insights as my interview questions were too broad or dealt more with the user’s satisfaction while using the prototype.
Add markups or callouts for photos.
An idea I wanted to explore more was doing markups or callouts on specific parts of the photos to describe the damage in more detail.